One CMS to Manage all your Content
Build projects faster with a CMS that enables developers and content editors to manage their content. Learn about Storyblok’s capabilities and features.

Visual Editor
Let your users edit websites as they browse.
The visual editor of Storyblok gives you a preview of the changes you make to your website, even before those changes go live.
Collaboration
With the visual editor you give your team a self-explaining interface to boost.
Visual or Form-only
With the visual editor you give your team a self-explaining interface to boost.
Responsive Preview
With the visual editor you give your team a self-explaining interface to boost.
Content Types with Blocks
You may already create components like teasers, grids, or feature sections. Content blocks allow the developer to reuse those components elsewhere, refilling them with new content each time if necessary.

Collaboration
With the visual editor you give your team a self-explaining interface to boost.
Visual or Form-only
With the visual editor you give your team a self-explaining interface to boost.
Responsive Preview
With the visual editor you give your team a self-explaining interface to boost.

Content Workflows
To run a reliable production environment it is crucial to define different stages to test your content before it goes live.
That’s why Storyblok allows you to define multiple workflow stages of your content and publish only approved changes
Collaboration
With the visual editor you give your team a self-explaining interface to boost.
Visual or Form-only
With the visual editor you give your team a self-explaining interface to boost.
Responsive Preview
With the visual editor you give your team a self-explaining interface to boost.
Content Types with Blocks
You may already create components like teasers, grids, or feature sections. Content blocks allow the developer to reuse those components elsewhere, refilling them with new content each time if necessary.

Collaboration
With the visual editor you give your team a self-explaining interface to boost.
Visual or Form-only
With the visual editor you give your team a self-explaining interface to boost.
Responsive Preview
With the visual editor you give your team a self-explaining interface to boost.
App-Store
You may already create components like teasers, grids, or feature sections. Content blocks allow the developer to reuse those components elsewhere, refilling them with new content each time if necessary.

Collaboration
With the visual editor you give your team a self-explaining interface to boost.
Visual or Form-only
With the visual editor you give your team a self-explaining interface to boost.
Responsive Preview
With the visual editor you give your team a self-explaining interface to boost.
What’s next?
Collaboration
Build your project with your favourite technology.
Collaboration
Build your project with your favourite technology.
Collaboration
Build your project with your favourite technology.

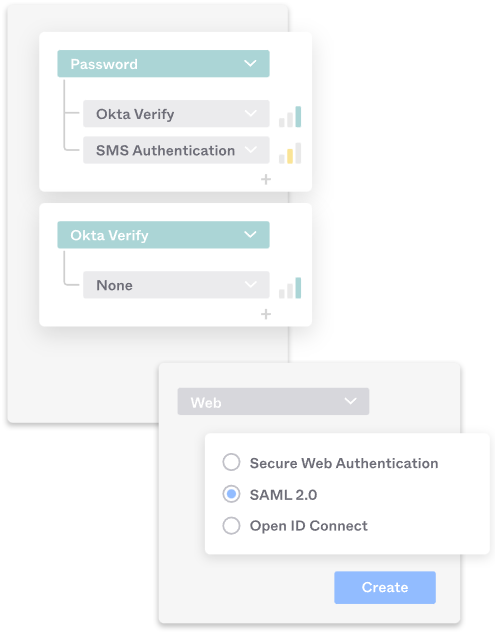
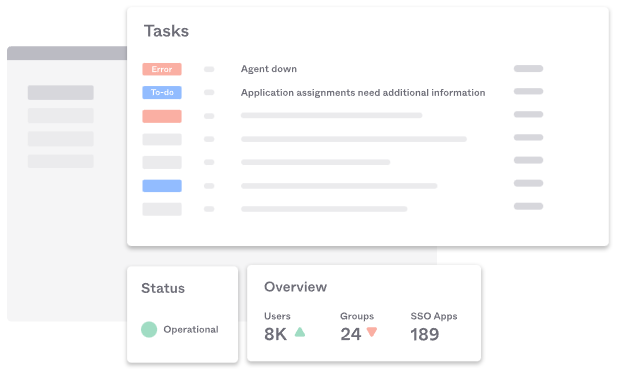
Get your cloud off the ground with one of the most trusted single sign-on vendors and provide easy connections to every app
Pow Media single sign-on software comes with a network of 7,000+ pre-built integrations that help you securely adopt and deploy an enterprise-level SSO system to cloud apps in weeks, not months, all without building and maintaining the integrations yourself.
Explore the Pow Media Integration Network
Our cloud-based single sign-on service connects everything from cloud to ground with 1,400+ SAML and OpenID Connect integrations, password vaulting, RADIUS and LDAP support, and connections to third-party legacy SSO solutions.
Protect on prem apps with cloud identity
Give your IT team one place to view, manage, and secure all your users’ access with SSO login services, whether they are internal employees or external partners.
Pow Media’s single sign-on product can quickly connect to and sync from any number of identity stores including AD, LDAP, HR systems, and other third-party identity providers.
With Pow Media as your SSO provider, your IT team can protect users with consistent security policies that adapt to their behavior. Use built-in security tools, such as Pow Media Insights, to take advantage of the Pow Media scale and automatically identify and block malicious login across our network.
Dive into the admin experience

Step one
Share your GoViral page

Your followers land on a GoViral page that offers them a bonus gift (like a PDF, downloadable guide, ebook, video, etc.
Step two
Your GoViral page asks to share

Your followers land on a GoViral page that offers them a bonus gift (like a PDF, downloadable guide, ebook, video, etc.
Step 3
Your followers share and unlock a gift

Your followers land on a GoViral page that offers them a bonus gift (like a PDF, downloadable guide, ebook, video, etc.

